Design
Architecture
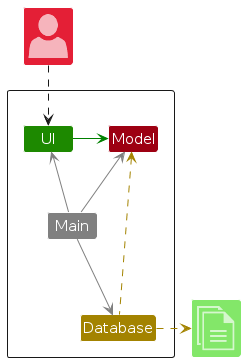
The Architecture Diagram given below explains the high-level design of the ProjectEx App.

Replace the above example diagram with an Architecture Diagram of your project created using puml feature.
Given below is a quick overview of main components and how they interact with each other.
Main components of the architecture
The bulk of the app's work is done by the following components:
Component 1: Does something.Component 2: Does something.
Interactions between architecture components
The Sequence Diagram below shows how the components interact with each other for a certain scenario.

For diagrams like your Sequence Diagram, it can also be created using annotate feature, that will allow you to annotate specific parts of your diagram.
The sections below give more details of each component.
Tip: Describe in each section how each component works in detail, including its classes, methods, and how it interacts with other components.
You can use a combination of Markbind's Diagrams feature to provide a visual representation of each component, such as architecture and sequence diagrams.
Component 1
Component 1 is made up of parts e.g.A, B, C etc.
 Diagram: Component 1
Diagram: Component 1
Component 1,
- works with Component 2 in this way.
Component 2
Note: You can use boxes to include details that you want to draw the reader's attention to. See Boxes feature.
 Diagram: Component 2
Diagram: Component 2
Component 2,
- works with Component 1 in this way.